Facebook recently removed the feature which allowed Page Admins to make edits to the link they shared, as part of their crack down on click-bait articles. If you’ve noticed this and you’re frustrated, don’t fret! The Facebook Debugger tool is a help site you can use to update links for websites that you manage.
Editing link data was a helpful tool for admins to make each link shared as perfect as possible. We understand Facebook’s reasoning for the change, but it’s a frustrating change for many. Fortunately, if you’re trying to share a link from your own website, or a website that you have admin access to, you can still make changes to links on Facebook. If you’re sharing someone else’s link, there’s nothing you can do to edit that link preview on your post.
How does the Facebook Debugger tool help with this?
Let’s say you want to share a new blog post that you’ve written. You take the URL, you paste it into the Facebook status box, and you hate the way it looks. The photo doesn’t look good or doesn’t fit, the headline is too long, or the first sentence of your blog post doesn’t work for the link body. You can go back and edit your blog post on your website, and then use Facebook Debugger to have Facebook pull the new data.
Be aware that once you post your link on Facebook, you shouldn’t go back and change your blog post. If people click through to your article but don’t spend a lot of time there because the content isn’t what they expected, Facebook will penalize you for that. Make sure that your headline and photo accurately represent your post.
Below are screenshots for how this works. If they’re not clear and you still have questions, let me know! Comment here or email me at [email protected].
I wanted to share a client’s blog post on Facebook, but I had made some updates to the blog and Facebook was pulling old information. That photo is old, and I didn’t want to use it.
So I went to the Facebook Debugger, and pasted the URL of the blog here.
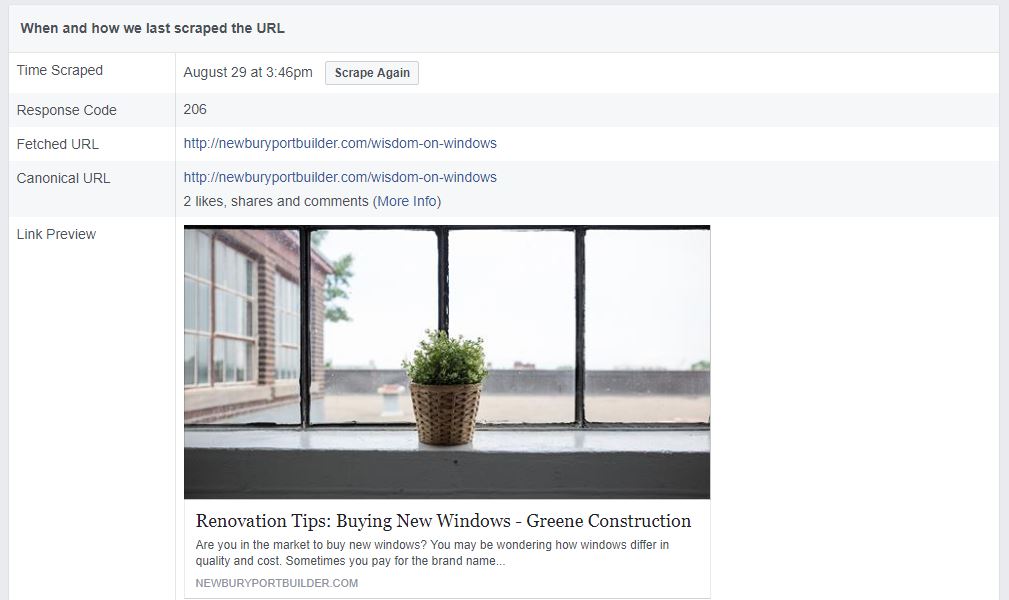
Click the Debug button, and the next screen will show you what Facebook has pulled from your site. If you’re still not seeing the updated information, click the Scrape button near the top.
This time it’s pulling the new photo that I want, but if it still showed the purple photo, I would click Scrape and it would update everything from the photo to the headline.
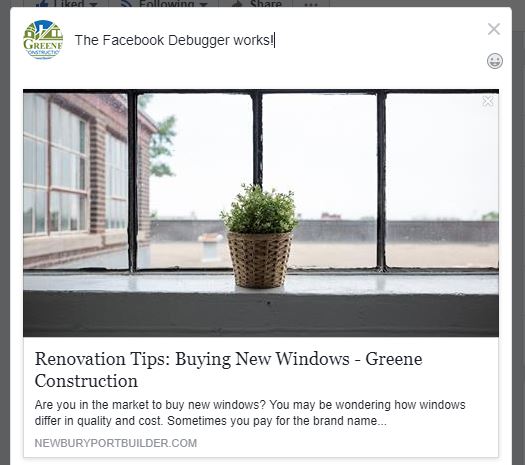
Then I went back to Facebook and tried posting the link again. Voila!
I bet you’re curious to read this blog about buying windows now, aren’t you? Well, here you go. 🙂
Author: Joseph Poirier
Joe built his first website in 2003. Way back then, he moved his Real Estate company into email marketing and then social media marketing on MySpace – yes, you read that right – MySpace. Since then, he’s stayed immersed with all digital marketing channels and is a guru at ‘all things Google.’ Analytics, SEO and simplifying/optimizing complex sales funnels are his passions in the digital world, while his daughter, fishing, and various non-profits rule his free time.